ここではVue CLI へのtypescript の導入や、vue.js を使用する際の javascript とは異なる記述(typescript形式のコンポーネント)を説明していきます。
※あくまで typescript を Vue CLI で使う事にスポットをあてた記事です。基本的な vue.js や typescript の説明等は省略しています。
【環境】vue: 2.6.14 / vuecli: 4.5.13
typescript の導入
※Vue CLI のインストール方法は省略します。
プロジェクトを作成する
Vue CLI のプロジェクトを作成します。
ようするにこの Vue CLI のプロジェクトで typescript を使えるようにしていきます。
今回は以下のディレクトリ配下に作成していきます。
C:\Users\●●\vuecli
プロジェクト作成には「vue create」コマンドを使用します。
vue create[options]name
- options: 動作オプション
- name: プロジェクト名
今回はオプションは設定しません。
※オプションの詳細についてはググってみてください。
プロジェクト名は「ts」とします。
C:\Users\●●\vuecli>vue create ts
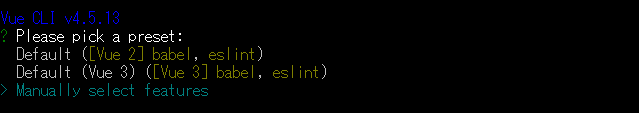
カスタムインストールを選択
上記の続きになります。
Vue CLI でプロジェクト作成をする時、 [Manually select features](カスタムインストール)を選択する事で、typescript を導入する事ができます。
「↑↓」キーで選択した後、「enter」キーを押します。

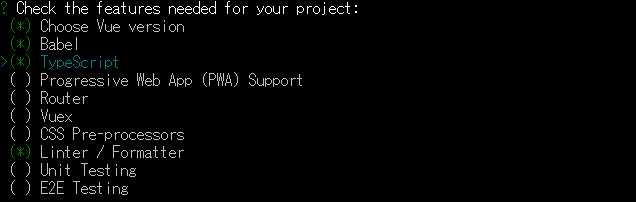
ライブラリを選択
カスタムインストールを選択した場合、プロジェクトに組み込むべきライブラリを訊かれ、「↑↓」キーで選択した後、「space」キーで有効、無効を選択し、「enter」キーを押します。
typescript 以外にもbabel、linter 等必要なライブラリを選択します。

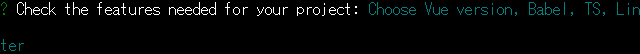
ライブラリが選択された事が解ります。

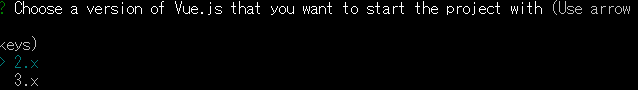
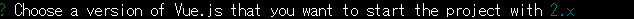
おそらく次にプロジェクト内で使用する vue.js のバージョンを訊かれるかと思いますので、今回は最新ではありませんが、v2を選択します。


typescript に関する設定
ライブラリで typescript を選択した場合、以下の設問がありますので、それぞれ選択していきます。
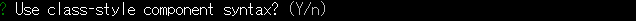
① コンポーネントを typescript 形式の構文で表すためのツールをインストールするかの選択です。
「y」+「enter」で Yes を選択します。

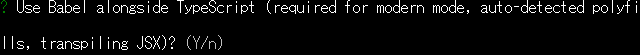
② Babel を使用するかの選択です。Yes を選択します。No を選択した場合はインストール後に babel.config.js ファイルがプロジェクトディレクトリに作成されません。

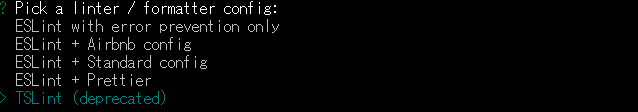
③ lint ツールの選択です。typesctipt 向けの lint である TSLint を選択します。

④ lint の実行タイミングの選択です。「Lint on save」(保存時にlintを実行)を選択します。

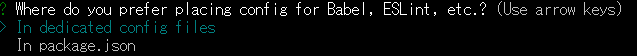
⑤ 関連するファイルを package.json にまとめるか、独立した設定ファイルに分割するかの選択です。
「In dedicated config files」(独立したファイル)を選択します。

⑥ 次回からもこの設定を使うために、設定を保存するかどうかの選択です。今回は Yes を選択します。

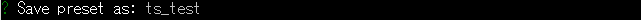
⑦ 上記の保存する設定に名前を付けます。今回は「ts_test」とします。

これでインストールが始まります。
※ts ファイルの設定ファイル等がインストールされます。ここでは設定ファイル等の説明は省略します。
typescript 形式のコンポーネント
typescript を使うことによって javascript を使う時と異なる箇所を少しまとめてみます。
以下は作成した ts プロジェクトの src ディレクトリにある App.vue ファイルの script タグの箇所です。
<script lang="ts">
import { Component, Vue } from 'vue-property-decorator';
import HelloWorld from './components/HelloWorld.vue';
@Component({
components: {
HelloWorld,
},
})
export default class App extends Vue {}
</script><script lang=”ts”>で typescript を宣言しています。
コンポーネント本体では Vue クラスを継承し、@Component デコレーターを記述するのが必須です。
なので デコレーターは components 等の記述がない場合でも、@Component のみを記述します。
// @Componentデコレーター
@Component({
components: {
HelloWorld,
},
})
// コンポーネント本体がVueクラスを継承
export default class App extends Vue {}また、デコレーターを使用する場合には vue-property-decorator モジュールから使用するデコレーターをインポートしておきます。
// 使用するデコレーターをインポート
import { Component, Vue } from 'vue-property-decorator';コンポーネント
Appコンポーネント(App.vue)内で別のコンポーネントを使用する場合には、以下のように@Componentデコレーターの components で宣言します。
ローカルコンポーネントのHelloWorld(HelloWorld.vue)コンポーネントを宣言しています。
@Component({
components: {
HelloWorld, // HelloWorld(HelloWorld.vue)コンポーネントを宣言
},
})コンポーネント要素
プロパティ
以下は作成した ts プロジェクトの src/components ディレクトリにある HelloWorld.vue ファイルの script タグの箇所です。
<script lang="ts">
import { Component, Prop, Vue } from 'vue-property-decorator';
@Component // デコレータ内に記述がなくてもここは記述する
export default class HelloWorld extends Vue {
@Prop() private msg!: string; // プロパティの宣言
}
</script>上記 7 行目、@Prop デコレータを用いてプロパティを宣言しています。
従来の js 使用時では以下の props オプションに相当します。
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>内部的に利用するデータオブジェクト(dataオプション)であれば以下のように記述します。
export default class HelloWorld extends Vue {
@Prop() private msg!: string; // プロパティ
private hoge: string = ""; // データオブジェクト(dataオプション)
}
</script>プロパティとデータオブジェクトは、いずれもコンポーネントクラスのプロパティとして表現でき、双方を区別するの @Prop デコレータの有無だけです。
算出プロパティ
算出プロパティはゲッターとセッターで表します。
<template>
<div>
<p>{{ hoge("こんにちは") }}</p>
<!--算出プロパティ参照-->
<p>{{ getName }}さん</p>
</div>
</template>
<script lang="ts">
import { Component, Prop, Vue } from "vue-property-decorator";
@Component
export default class MyHello extends Vue {
private name: string = "Suzuki";
private hoge(value: string): string {
return `**${value}**`;
}
// 算出プロパティ
get getName(): string { // ゲッター
this.setName = 'aaa';
return this.name;
}
set setName(value: string) { // セッター
this.name = value;
}
}
</script>定義の仕方がメソッドみたいですが、プロパティですので、参照時は()は付けないように。
メソッド
以下は、メソッドの宣言の構文です。
特に目新しい事はなく一般的な方法です。
<template>
<div>
<!--メソッドの呼び出し-->
<p>{{ hoge("こんにちは") }}</p>
</div>
</template>
<script lang="ts">
import { Component, Prop, Vue } from "vue-property-decorator";
@Component
export default class MyHello extends Vue {
private name: string = "Suzuki";
// メソッドを定義
private hoge(value: string): string {
return `**${value}**`;
}
}
</script>カスタムイベント
従来は this.$emit メソッドで発生させていたカスタムイベントは @Emit デコレータで実装します。
@Emit('plus')
private onclick() {
return Number(this.step);
}上記を従来の js 使用時で表すと以下のようになります。
onclick(){
this.$emit('plus', Number(this.step));
}ディレクティブ、フィルター
ディレクティブやフィルター等はデコレータが用意されていないので、@Component 内にオプションとして定義します。
以下はフィルターの filters オプションです。
@Component({
filters: {
trim(value: string): string {
if (typeof value !== 'string') {
return value;
}
return value.trim();
},
},
})