デザインの事を発信していきたいとは思っているのですが、特に面白い事も思いつかず・・・。
よくblogなどで「○○5選」みたいな感じで何かを紹介している感じの記事をよく見かけるので、その真似をしてみようかと思います。
xを見ていると色んなクリエイターの方の制作実績を目にするのですが、ホントにどれも凄い。
日本にこんな凄いサイト作る人がこんなにも沢山いるのかと、日々絶望を味わっております。
そんな中でも「ヤバッ」とつい声が出てしまった「特に凄いな」と思ったサイトを僭越ながら紹介させて頂きます。
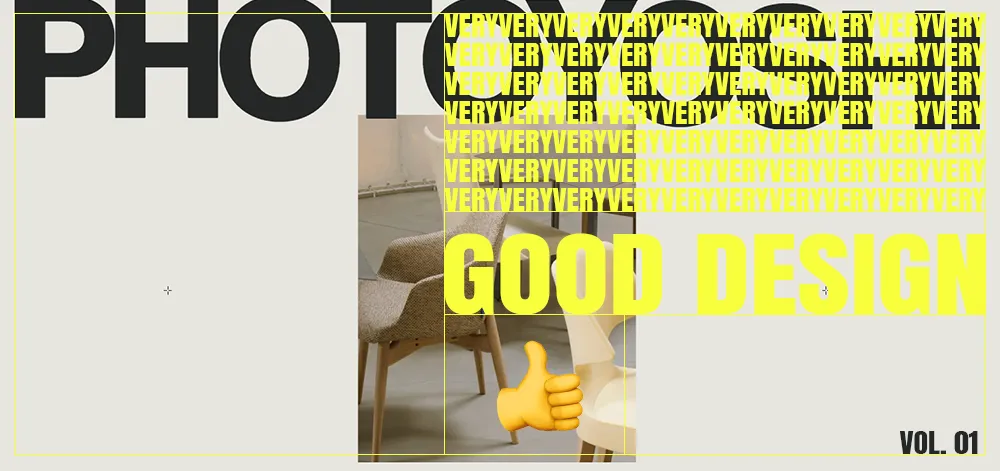
PHOTOYOSHI

有名制作会社のガーデンエイトさん制作の「PHOTOYOSHI」です。
ガーデンエイトさんはリリースするサイトどれもが、デザイン、実装ともにハイレベルです。
このサイトは、動きの演出にとてもオリジナリティがあり、そして兎に角、解りやすかったです。
動きの演出に独自性があるものは、解りづらく、操作しづらく感じるものが多いなと感じていましたが、このサイトは全く感じませんでした。
そして何より、写真をしっかり見ることができます。
写真のページは、余計なテキストは入れず、とてもシンプルです。写真の大きさやサムネイルの大きさ、位置関係が絶妙で、ホバー時の動きの演出も写真の邪魔にならない控えめなモノ、だけどありきたりではない、独創性のあるモノです。
写真の大きさ、レイアウトを変えたりぜず、スクロールで写真が進んで行くのも、UXを高めているように感じました。
トップのリストタイプの切替の動きは、とても滑らかで美しく、流石の一言です。
「シンプルであり、写真をきっちりと主役に置きながらも、しっかりと独創性も詰め込んでいる、ただシンプルなサイトじゃない、だから記憶に残る」そんなサイトだと感じました。
未来都市シブヤ展

https://gyre-omotesando.com/artandgallery/shibuya/
これまた有名制作会社のmountさん制作の「未来都市シブヤ展」です。
このサイトを見て思った事は「発想凄いな!」です。
もちろん、実装レベルも凄いのですが、何よりも「発想」です。
動きの演出とレイアウト、よくこんなの思いつくな!
後、一番驚いたのは、写真の組み合わせです。
複数の写真が複雑に重なり合う動きになっているのですが、時折一枚の写真に見える時があります。でもよく見ると一枚ではなく複数の写真が重なり合っています。ちょっとしたトリックアートみたいになってます。
この動きの演出で、これほど画像を多用すると、ごちゃつき感がでそうなものですが、しっかりとまとまっているのは、流石だと感じます。
凄く見た目インパクトのあるサイトですが、しっかりと設計されているのも感じとれました。
これだけの画像を使っているにも関わらず、画像とテキストがほとんど被っていない。
最近よく見るのですが、画像の上にテキストを被せていて、テキストが良く見えないサイトがホントに多いなと感じます。その点でこのサイトは、画像とテキストが被ることなく、しっかりと文章を読む事ができます。
「強烈なインパクトと創造性を与えながらも、しっかりと情報も伝える、アートと設計の融合」そんなサイトだと感じました。
RAKUDEJI

「RAKUDEJI株式会社」のコーポレートサイトです。
制作者は、KAZUHA NAKAMOTOさんという方です。フリーの方なのか、どこかに所属しているのかは、ちょっとよくわからないです。
このサイトは背景デザインにラインを使用しているのですが、そのラインがとても複雑です。
複雑ですが、ともてバランス良く、均等にページ全体を通して描かれています。
またその複雑なラインに沿う感じで、スクロールで背景色が部分的に変化する動きになっているのですが、それがホントに絶妙です。
複雑な感じに背景色が変化しているのですが、全くテキスト等が見にくくならない。
複雑なライン、複雑な色の変化、これを背景に添えて、見にくくならないのはホント凄いなと思います。そしてそれを、ページ全体を通して実現しています。
このサイトの一番の印象は、やっぱりラインですね。
ページ全体を通しているのがほんと凄い。
「一部だけ複雑なライン」なら良く見るんですけどね・・・。
「ラインは複雑でありながらも均整が取れ、とても美しく独創的、かつコーポレートサイトであるという認識をしっかり持ち、会社を知って貰う、事をしっかりとデザインに組み込んでいる」そんなサイトだと感じました。
FREAK MAG.

https://www.daytona-park.com/freakmag/
制作者はおそらく、「sono」さんという制作会社ではないかと思います。
このblogサイトのデザインで参考サイトを探している時に知りました。
サイト自体は、おそらく2022年位に作られたものではないかと思うので、最近リリースされたものではないと思います。
第一印象はシンプルに「デザインうまっ!」です。
色の使い方とか、サムネイルの表現の仕方とか。
一見賑やかそうに見えて、しっかりバランスを見て、抑える所は抑えて、可読性がさがらないようにしているようにも感じました。
サムネイルの表現なんかは、自分のような凡人だと、同じ大きさで同じ位置に均等にレイアウトしてしまうのですが・・・、それぞれに形や位置を変えたりしていて、こういうのが「センス」なのかな~と感じてしまいます。
配色は、ホントに見事だなと。これだけ色を使っていて、全く違和感なく、むしろ凄くいい!
記事箇所は、色は多用せず、シンプルな白背景にして、レイアウトもシンプルにしている所にしっかりとした設計を感じます。
また、サムネイルに施してある、ちょっとした装飾のサイズ感もセンスを感じました。
「とにかく、デザインうまっ!!」そんなサイトだと思いました。
まとめ
以上4つのサイトを僭越ながら紹介させて頂きました。
どのサイトも共通して思った事は、頭(ヘッダー)から足先(フッター)までページ全体を通して、バランスが良く、しっかりとクオリティが保たれている、と感じました。
頭から足先まで、バランス良く、クオリティも保ちながらデザインする事は、ホントに難し事です。サイト全体を通してなら、尚更難しいです。
そして、webサイトの重要な役目でもある、「情報を使える」をしっかり設計されていると感じました。デザインや動きの演出を、複雑に、独創的にすればするほど、設計は難しくなると思うのですが、そこをまとめ上げている所は、流石だと思います。
印象的なデザイン且つ、しっかり情報も伝える、「絵と情報が結びつき、しっかりと脳裏に刻まれる」。
ホントに凄いデザインです。