変換マトリックス
変換マトリックス(変換行列)は平面上の点を別の点に変換します。
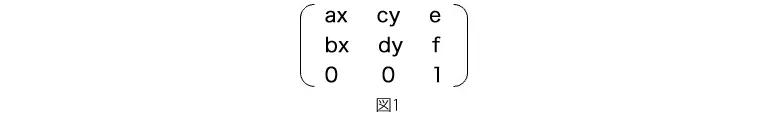
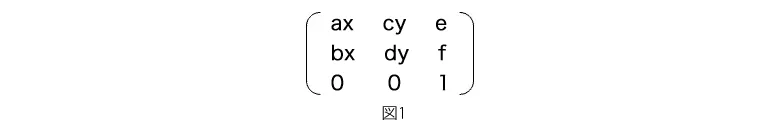
現在の座標を(x, y)、変換後の座標を(x’, y’)とした場合、以下のような式で表わされます。
なお、図1の行列式の第3行目の値は(0 0 1)で固定となっています。
x’ = ax + cy + e
y’ = bx + dy + f

平行移動
dx,dyは水平、垂直方向の平行移動を表します。よって平行移動はdx,dyを設定することで行われます。
x'=x+e
x'=y+fx座標に増分dx、y座標に増分dyを加えます。
スケーリング(拡大・縮小)
m11,m22は水平、垂直方向のスケーリングを表します。
よってスケーリングはm11,m22を設定することによって行われます。
例えばm11を5、m22を2に設定すると、高さが5倍で幅が2倍となります。
x'=x*a
x'=y*dx座標をm11倍、y座標をm22倍。
傾 き
m12,m21は水平、垂直方向のシャーリング(傾き)を表します。
よってシャーリングはm12,m21を設定することによって行われます。
m12,m21を0以外の値に設定すると、座標系が歪みます。
回 転
回転に関しては、三角関数を使います。
x'=(x*cos(angle))-(y*sin(angle))
y'=(y*cos(angle))+(x*sin(angle))(0,0)を中心に(5,10)を45度回転する場合には、下記のようになります。
これは最終的には(3.5,10.6)になります。
x'=(5*cos(Math.PI/4))-(10*sin(Math.PI/4))
y'=(10*cos(Math.PI/4))+(5*sin(Math.PI/4))変換マトリックスの直接操作
canvasコンテキストでは変換行列を直接操作するメソッドはtransformとsetTransformの2つあります。
この2つのメソッドを使った変換マトリックスの直接操作のメリット
- scale()、rotate()、translate()では不可能なシアーなどが実現できる。
- transform、setTransformへの1回の呼び出しで拡大・縮小、回転、移動、シアーなどを組み合わせたエフェクトが実現できる。

transformメソッド/setTransformメソッド
transform(a,b,c,d,e,f)
setTransform(a,b,c,d,e,f)平行移動
x座標の移動は X’=1x+0y+e よって x’=x+e
y座標の移動は y’=0x+1y+f よって y’=y+f
transform(1,0,0,1,10,20)拡大縮小
x座標の拡大縮小はX’=ax+0y+0 よってx’=ax
y座標の拡大縮小はy’=0x+dy+0 よってy’=dy
transform(3,0,0,2,0,0)回転
基準点を中心に角度angle(ラジアン)だけ回転するには、transform() と setTransform() の引数にa=cos(angle)、 b=sin(angle)、 c=-sin(angle)、 d=cos(angle)、 e=0、 f=0を渡す。
x'=(x*cos(angle))-(y*sin(angle))
y'=(y*cos(angle))+(x*sin(angle))var angle = Math.PI;
context.transform(Math.cos(angle), Math.sin(angle), -Math.sin(angle), Math.cos(angle), 0, 0);